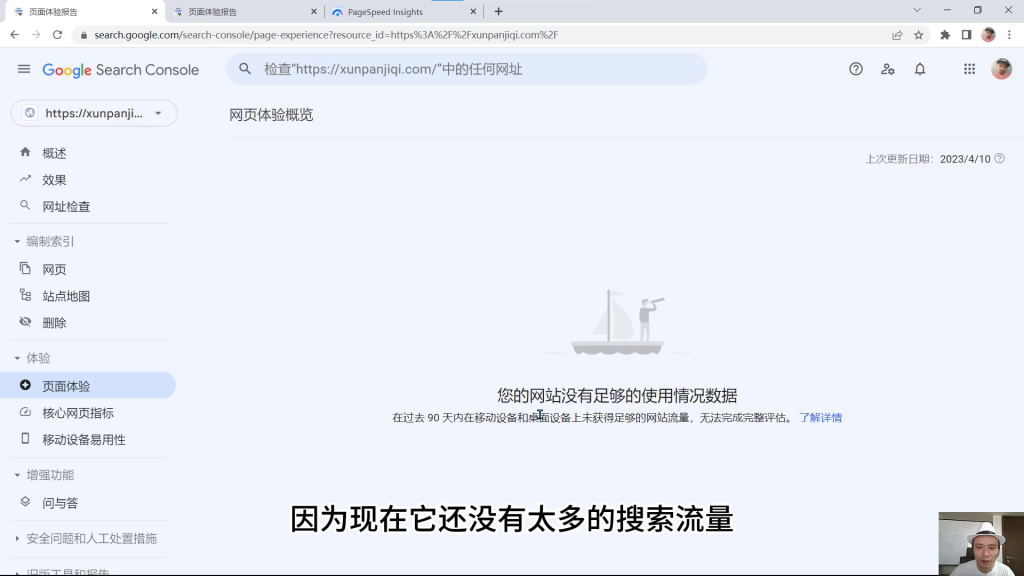
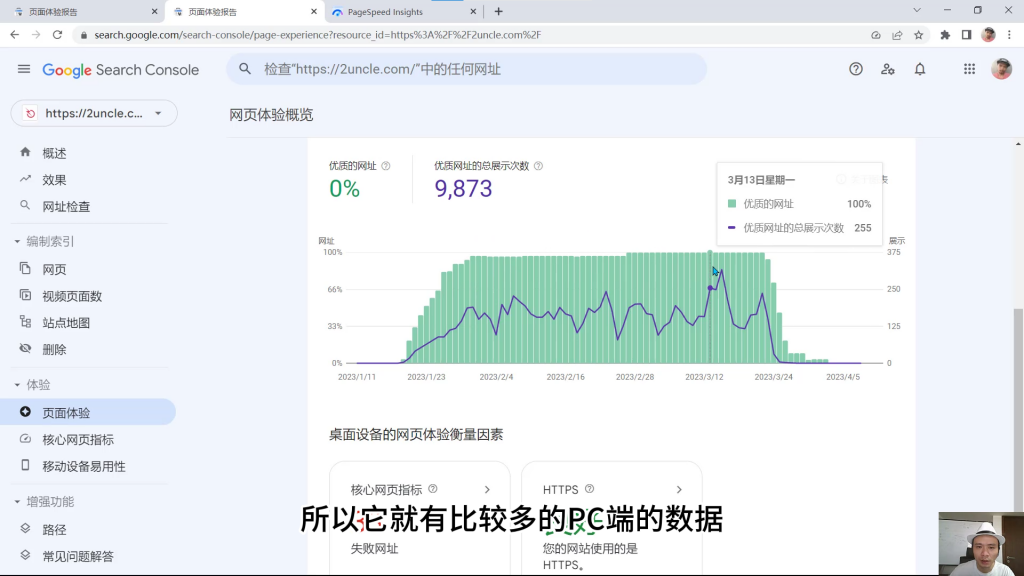
在今天的分享中,我们将探讨网站性能和用户体验问题。 首先,我们查看了体验选项卡并进入页面体验。
页面体验是指网站的访问者在使用网站时的感受和反应。通常情况下,移动设备和桌面设备的数据不会同时出现。
例如,像xunpanjiqi.com这样的论坛完全没有数据。这是因为它还没有太多的搜索流量,所以无法完成完整的评估。

而2uncle.com的使用基本上是工具,大多数用户使用PC端,因此PC端数据比移动端数据要丰富得多。

如果你的网站移动用户更多,这个移动端的选项卡可能会显示更多数据。
但总体上,两个报告的数据结构都是一样的。
核心网页指标问题
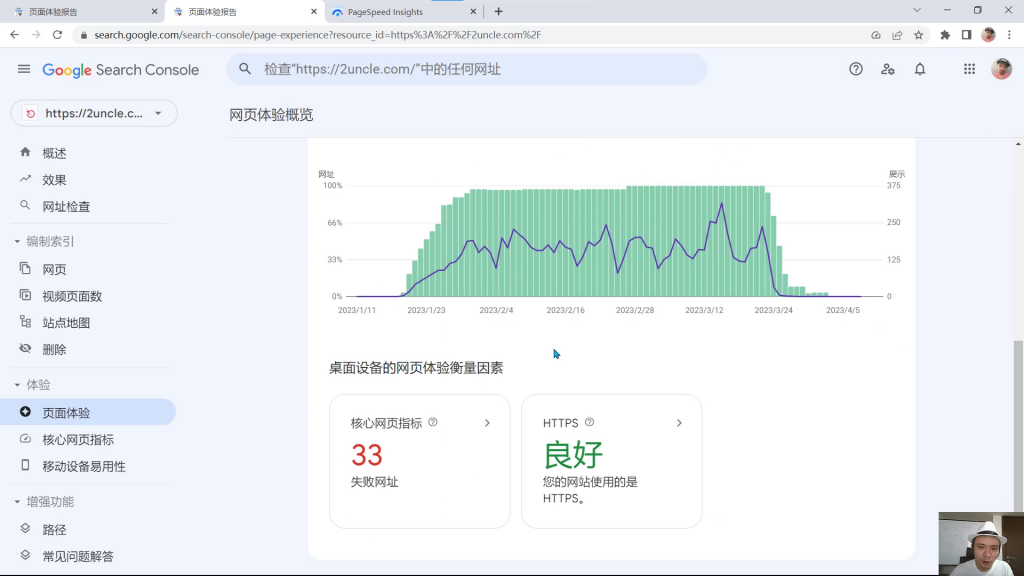
然后,我们看到核心网页指标出现了问题。
核心网页指标包括LCP(最大的内容绘制时间)、FID(第一个输入延迟)和CLS(累计位移布局)。
HTTPS的问题是良好的,但有33个问题需要改进。

许多同学会问为什么只有33个问题,而其他收录的网页有96个。
实际上,收录的页面中有一些页面甚至没有展示或搜索,所以不会统计在内。
因此,这种情况是正常的。
LCP问题/First Content Paint
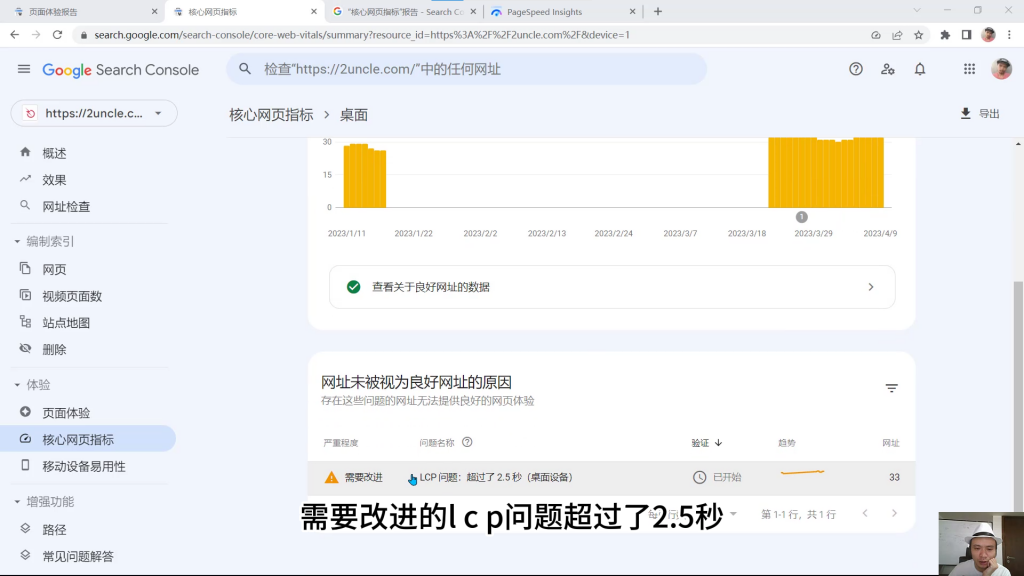
然后,我们继续向下看,发现需要改进的LCP问题超过了2.5秒。

LCP是指最大的内容绘制时间,代表着页面的加载速度。
我们点击进入后发现,在这个工具页面,LCP出现了3.0秒的问题。
这个问题的原因是什么呢?
实际上是,二叔这个网站使用的CDN服务,现在用户量起来了以后,CDN就不够用了。
因此,CDN用完了以后,CDN就不加速了,不加速了以后,就会导致这一个环节first content paint这个参数的值就变得很高,所以就不通过了。
现在,这个问题已经解决了,但是手机端还需要进一步处理。
大家可能对这些参数会比较陌生,我们在这里再次进行讲解。
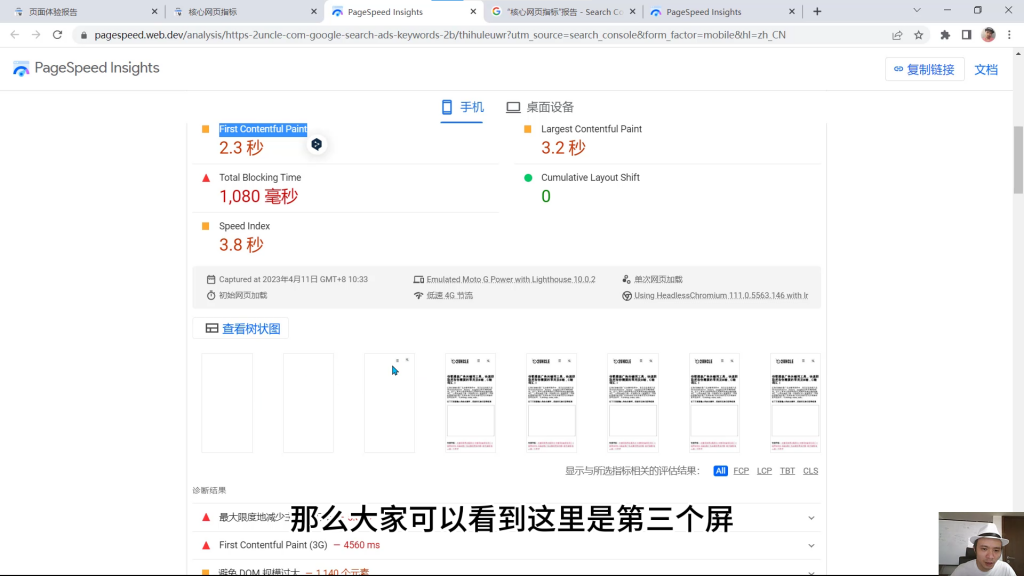
First Content Paint是指第一个元素出现的时间。
例如,第三个屏幕截图才出现了一个搜索小按钮,这个时间花了2.3秒在手机端上。

因为这个标准是谷歌制定的,所以我们需要尽可能地去满足它的要求。
如果你已经解决了这些红色的问题,那就没有问题了。
Speed Index
Speed Index是指页面的速度指数,代表着页面的整体加载速度。
Speed Index如果是绿色就没有问题,如果是红色就得即可解决。
如果你已经修改好了,你可以在此处点击“再次验证”按钮,以确保你的网站有更好的搜索表现。
用户体验问题
除了核心网页指标问题,我们还需要关注用户体验问题。
用户体验问题可以包括网站的布局设计、导航栏设计、色彩搭配、字体大小和排版等方面。
如果网站的用户体验不好,访问者可能会很快离开网站,从而降低网站的搜索引擎排名。
因此,我们需要时常关注用户体验问题,及时解决,这样我们的网站才会有更好的搜索表现。
其他问题
除了核心网页指标问题和用户体验问题,还有其他一些问题需要关注。
例如,网站的CDN服务、HTTPS加密、网站速度、网站评估、网站数据、网站设计等方面。
解决这些问题可以帮助你的网站更好地满足搜索引擎的要求,从而提高网站的搜索引擎排名。
请时常关注你的网站性能和用户体验问题,及时解决,这样我们的网站才会有更好的搜索表现。